Обучение длится
~2 месяца
В неделю нужно
4-10 часов
Формат обучения
Онлайн
Стоимость без скидок
62990 ₽
Специалист
по дизайну
Специалист по дизайну интерфейсов делает так, чтобы людям было удобно пользоваться интерфейсом приложения или сайта.
Кто такой

интерфейсов
старт обучения
каждые 2 недели
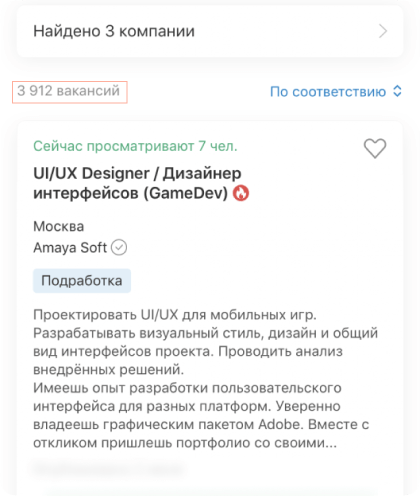
Специалисты
в этой области очень востребованы
в этой области очень востребованы
Развивай навыки и расти доход

Преподаватель-
эксперт
эксперт
Карен Анаян
03
Преподаватель и автор курсов GeekBrains
02
"Окончил РГЭУ (РИНХ), также повышал квалификацию в школе веб-дизайна Максима Солдаткина
01
Веб-дизайнер Digital-агентство "Интернет компания Юг", продуктовый дизайнер и веб-дизайнер Changellenge, UI/UX дизайнер, консультант, преподаватель (ЮФУ), UI/UX дизайнер Smart Reading


Что тебя ждет
на обучении
Ты изучишь основные принципы дизайна, которые лежат в основе удобного и интуитивно понятного пользовательского интерфейса
Узнаешь как работать с такими программами как Adobe Photoshop и Figma
Разберешься в основах создания пользовательского опыта
Изучишь принципы передачи макета разработчикам и оформления проекта в портфолио
Узнаешь как работать с такими программами как Adobe Photoshop и Figma
Разберешься в основах создания пользовательского опыта
Изучишь принципы передачи макета разработчикам и оформления проекта в портфолио
Кому подходит
обучение
Записывайся на курс, если ты хочешь:
01
Получить востребованную высокооплачиваемую профессию
02
Качественно работать в Photoshop и Figma
04
Изучить основы работы специалиста по дизайну интерфейсов
05
Правильно подготавливать и передавать макет дизайна разработчикам
03
Создавать правильную визуальную концепцию

Сколько
ты будешь учиться
Обучение длится 8 недель, в ходе которых ты:
Смотришь видео и проходишь тесты
Посещаешь вебинары с экспертом
Выполняешь проверочные задания и разбираешь их с куратором

Вся теория, практика
и самостоятельная работа: 144 академических часа
и самостоятельная работа: 144 академических часа




Это значит, что:
Ты можешь учиться из любой точки мира, где есть стабильный интернет
Основной трек программы можно проходить в удобное время
Тебе нужно будет посещать синхронные вебинары с экспертом
Ты можешь задавать любые вопросы команде поддержки и получать на них развернутые ответы
Как ты будешь учиться
очно-заочная с применением дистанционного обучения

Форма обучения —
Каких результатов
ты достигнешь
После обучения ты получишь такие навыки, как:
01
Фиксировать информацию о пользователе
02
Создавать интуитивно понятный пользовательский интерфейс
03
Работать в программах Photoshop и Figma
04
Подготавливать макет дизайна с нуля
программа
обучения
Рассмотрим:
- Отличительные черты профессии и ее значимость на сегодняшний день
- Специальности в сфере дизайна
- Терминологию для дизайнера
- Основные виды ПО
- Как развиваться дизайнеру
Разберем:
- Как устроена Figma
- Настройку файла
- Плагины для дизайна
- Как подготовить файл для работы
- Как создать и настроить фрейм
- Работу с слоями файлов
- Какими инструментами пользоваться
- Как работать с векторной графикой
- Как работать с растровой графикой
- Как работать с текстом
- Что такое адаптивная верстка и как ее сделать
- Как создать дизайн-систему
- Как создавать кликабельные прототип
Узнаем:
- Как развивался UI
- Стили в UI
- Что такое композиция
- Как устроена теория цвета
- Как работать со шрифтами
- Правила оформления текста
- Пространство для поиска идей
- Как создать единую визуальную концепци
Выясним:
- Какие есть правила в создании и работе интерфейсов
- Как мыслит пользователь
- Как готовиться и проводить исследование
- Какие артефакты - вайрфреймы, прототипы - готовить к исследованию
- Как фиксировать информацию о пользователе - CJM и персоны
Рассмотрим:
- Как создать и настроить файл
- Как работать с изображением
- Как редактировать фон
- Как управлять цветокоррекцией
Разберем в деталях:
- Идеологию гайдлайнов IOS и Android
- Особенности набора пользовательского интерфейса для IOS-устройств
- Особенности набора пользовательского интерфейса для Android-устройств
- Как передать макет в соответствии с дизайн-системой
- Как оформить проект в своем портфолио
Ты подтвердишь полученные знания и успешно завершишь обучение!

Content Oriented Web
Make great presentations, longreads, and landing pages, as well as photo stories, blogs, lookbooks, and all other kinds of content oriented projects.
Специалист
«
«
Основная задача — предусмотреть все действия пользователя и максимально их упростить, а лишние и ненужные шаги убрать вовсе. Если пользователь быстро и легко зарегистрировался в приложении, подключил нужную услугу и даже не заметил интерфейса, UI-дизайнер сделал свою работу идеально.
В 2020 году пользователи по всему миру загрузили на свои смартфоны более 130 миллиардов приложений – это по 18 приложений на каждого жителя Земли, даже того, кто не пользуется смартфоном. И каждое приложение должно быть удобным, чтобы люди хотели пользоваться им и дальше. Поэтому можно сказать, что дизайнеры интерфейсов востребованы сейчас и будут востребованы в будущем.
Преимущество нашей программы повышения квалификации «Специалист по дизайну интерфейса» – практические задания с обратной связью по всем ключевым темам, чтобы ты получал нужные умения уже во время обучения.
В 2020 году пользователи по всему миру загрузили на свои смартфоны более 130 миллиардов приложений – это по 18 приложений на каждого жителя Земли, даже того, кто не пользуется смартфоном. И каждое приложение должно быть удобным, чтобы люди хотели пользоваться им и дальше. Поэтому можно сказать, что дизайнеры интерфейсов востребованы сейчас и будут востребованы в будущем.
Преимущество нашей программы повышения квалификации «Специалист по дизайну интерфейса» – практические задания с обратной связью по всем ключевым темам, чтобы ты получал нужные умения уже во время обучения.
по дизайну интерфейсов